Ijraset Journal For Research in Applied Science and Engineering Technology
- Home / Ijraset
- On This Page
- Abstract
- Introduction
- Conclusion
- References
- Copyright
Academia : Web Platform for E-learning.
Authors: S. V. Phulari, Abhishek Lavale, Abhishek Raut, Kishor Naykodi, Prajwal Gadekar
DOI Link: https://doi.org/10.22214/ijraset.2022.39721
Certificate: View Certificate
Abstract
This paper illustrates how we can improve the existing manual system with the help of E-learning management system. The method aims to build an E-learning web application having better and safer user experience and provides an interactive teaching-learning platform for students and teachers. E-learning Management System is way of solving the educational problems using the modern technologies. It gives an error free, secure, reliable and fast management system. It can assist the user to concentrate on learning rather to concentrate on the record keeping and other stuff. It will help organization in better utilization of resources.
Introduction
I. INTRODUCTION
In past few years’ technology get changed in way that everyone should be up to date. Technology affected every sector such as education, medication, social networking and lot more. In the world of technology everyone wants to be a faster and smarter. In this paper we are trying to solve the problem of educational system so it gets effective and entertaining.
The E-learning Management System makes teaching-learning process effective. It is mostly being used nowadays and is gaining popularity. E-learning provides a learning platform by using information with electronic medium and technologies for communication. We can use E-learning use as other alternative terms such as computer-based training, online education or technology-enhanced learning and others. E-learning platform made by us provides a features like improving and facilitating the students’ relationship with the teaching staff, placed all the functionality in one platform so that user gets the better experience, task scheduling has been made easy. Also, we are giving functionalities like user performance, discussion forums, courses, resource sharing etc. Using these functionalities, we can calculate user performance, share study material, upload assignments, chat with fellow students and teachers, also enroll for courses and learn new skills in the field of technology. Overall using E-learning platform makes learning effective and entertaining. The aim of creating an E-Learning Web Application is to use the latest web technologies to develop a solution for educational system and provide error free, reliable, secure and interactive self-learning online platform for enthusiastic learner.
II. LITERATURE SURVEY
E-learning can be described as the utilization of modern technologies and Internet to make education effective. In recent years E-learning is one of the major trends in education. E-learning is among the most important explosion propelled by the internet transformation. Although it has the inability to handle all functions of the institution such as some courses that require practical skills and supervision but it also increases the interaction among students and lectures which in turn will lead to achieve the learning goal as students are able to access anywhere and anytime
The study was presented by Florentina Magda Enescu, Gheorghe ?erban, Mariana Jurian Romania 2019 on Electronics, Computers and Artificial Intelligence (ECAI) International Conference 11th Edition published in year 2019. After several analyzes of the most sophisticated web programming language for implementing the application for the E-Learning module, the PHP programming language was chosen and the framework created is based on the programming language that is PHP, Laravel which was latest version released. For storing the data, it was chosen to use the MySQL database.
Keeping the technical aspects of the elearning system in mind research conducted by Vaishnavi Agarwal, Nandita Pandey, KM Anjali, Anandhan K, Damodharan D Noida2021 published on International Conference on advance computing and Innovative Technologies in Engineering (ICACITE). Creating an educational website creates a lot of business sense as we can do a lot of things with it, to ensure its success. An educational website, if it provides accurate and much-needed information, can help build brand credibility.
In the technical aspects of Single Web Page Application research conducted by Prof. Smita Deshmukh, Mr. Deepak Mane, Mr. Abhijeet Retawade Mumbai 2019 in Proceedings of the Third International Conference on Computing Methodologies and Communication (ICCMC 2019). A single-page application is a web application or web site that does not reload the page always from the server and interaction with the user is done by dynamically changing the current page. The user experience is not interrupted in this way while accessing successive pages and makes the application behave like a desktop.
The research conducted by Mahani Hamdan, Jainatul Halida Jaidin Mia Fithriyah Begawan 2020 in 2020 Sixth International Conference on e-Learning (econf) depicts the problem arised for learning enthusiast : E-learning initiative holds the best teaching and learning practices in the face of today’s crisis, it is far too limited for what is on offer such as the benefits and enjoyment of face-to-face social interactions. Inevitably, it is the only breakthrough to survive during the outbreak. Smart Mobile Devices (SMDs) and Internet play a critical role in forcing education systems to adopt and strengthen the use of E-learning
The study represented by Slavina Ivanova and Georgi Georgiev MIPRO 2019. The quality of E-learning website becoming an concern for learners and web designers because of material availability, consistent, interactivity, reliability and many more.Multi-criteria decision making methods have recently attracted the attention. Recent developments in Web-based technologies and their use in education has led to increase use of computer systems.
III. ARCHITECTURE
As shown in fig no 1 in the proper layout diagram, the frontend contains a web page style including html, css and java script and customized. Frontend is then connected to the backend containing a database created with the help of mongodb containing user details or user- provided information. One of the most common problems that many websites face is trust. Our website is very secure as it asks the user to sign up first. After registration it will send a sms to our mobile phone for confirmation. After verifying it opens a login page where the user can be redirected directly to the home page. In case the user forgets the password to register when he or she can reset the password. Where the user will enter a forgotten password and redirect to his or her gmail containing a link to reset the password. After clicking on it a page will open that will contain all the information related to password reset.
The biggest advantage of our website is that it is very secure. The home page contains a contact form that can help if the user has a question or answer. As well as a blog page where relevant field teachers can add blogs that can help students. It will allow the user to develop and strengthen existing relationships with existing users. It will help to connect with people and will create more opportunities to share. The student can write his or her own blog about the fields in which the user has experience. The smart education system will provide better experience for children. The online resources are most important for both instructor and students for engineering disciplines. The all education resources data stored in cloud computing technologies are connected to collaborative education to all the children.

A. Analysis Model
There has been continuous effort to develop tools, which can ease the process of software development. But, with the evolving trend of different programming paradigms today's software developers are really challenged to deal with the changing technology. Among other issues, software re-engineering is being regarded as an important process in the software development industry. One of the major tasks here is to understand software systems that are already developed and to transform them to a different software environment. Generally, this requires a lot of manual effort in going through a program that might have been developed by another programmer. This project makes a novel attempt to address the issue of program analysis and generation of diagrams, which can depict the structure of a program in a better way.
- Use Cases: Elicit requirement from users in meaningful chunks. Construction planning is built around delivering some use cases n each interaction basis for system testing.
- Class Diagrams: Shows static structure of concepts, types and class. Concepts how users think about the world; type shows interfaces of software components; classes show implementation of software components.
- State Diagram: Show how single object behaves across many use cases.
- Activity Diagram: Shows behavior with control structure. Can show many objects over many uses, many object in single use case, or implementation methods encourage parallel behavior etc. The end-product of this project is a comprehensive tool that can parse any vb.net program and extract most of the object oriented features inherent in the program such as polymorphism, inheritance, encapsulation and abstraction.
B. User Classes and Characteristics
Based on the modules to be created below are description of the functional requirement of each user.
- User-admin
a. Login for admin
b.Forgot password for admin
c. Edit profile for admin
d. Change password for admin
e. Logout functionality
f. Dashboard for admin user
- Manage Activity Log: Add new activity log, edit the existing activity log, view details of the activity log and see a listing of all activity logs
- Manage Teacher: Add new teacher, edit existing teacher, view details of teacher and see a listing of all teachers
- Manage Class: Add new class, edit existing class, view details of a class and see a listing of all classes
- Manage Assignments: Add new assignment, edit the existing assignment, view details of the assignments and see a listing of all assignments
- Manage Departments: Add a new department, edit the existing department, view details of the department and see a listing of all departments
- Manage Event: Add a new event, edit the existing event, view details of events and see a listing of all events
- Manage Files: Add new files, edit existing files, view details and a listing of all files
- Manage Student: Add new student, edit the existing student, view details of the student and see a listing of all students
- Manage Subject: Add a new subject, edit the existing subject, view details of a subject and see a listing of all subjects.

2. User- teacher
a. Teacher Registration: Any teacher can register on the website using the registration module
b. Teacher Login: This is the login form from where the teacher can login into the system
c. Teacher Adds Class: This is the teacher add class form
d. Teacher Assignments Add: This is the teacher assignments add form of the project
e. Teacher Class: This is the teacher class in this project
f. Teacher Event: This is the teacher event where a teacher will be able to add an event and see an event report
g. Teacher Send Message: This is the teacher send message form where the teacher will be able to send a message
h. Teacher Quiz Screen: This is the teacher quiz screen form where a teacher can add a quiz and see a quiz report
I. Change Password: This is the change password module from where a teacher can change his account password.
j. Video Uploading for Teachers: Teachers can also upload videos to aid in teaching.

3. User Student
a. Student Registration: Any students can register on the website using the registration module
b. Student Login: This is the login form from where students can login to the system
c. Student View Announcement Screen: Students can view announcements
d. Student Assignments Report: This is the student assignments report of the project

IV. OBJECTIVE
The main objective of this paper is to create an E-Learning Web Application using latest web technologies to develop a solution for educational system and provide error free, reliable, secure and interactive self-learning online platform for enthusiastic learner.
A. Definition of the goals of an E-Learning solution is driven by the following factors:
- To Perform Task Analysis: Determine the tasks to be taught, identify subtasks and other elements involved, and identify the knowledge, skills, and attitudes required to complete the tasks efficiently and effectively.
- To Perform Training Needs Analysis: Identify the target audience for the training. Identify the shortfall in knowledge, skills, and attitudes of this audience and determine what the target learners need to know.
- To Review Existing Capabilities: Review existing methods and infrastructure for providing training or meeting learning needs.
- To Determine Expectations: Identify concrete expectations and/or ROI requirements from the desired E-Learning solution. The development of an E-Learning strategy begins by setting goals. What will the E-Learning strategy accomplish? Without a true understanding of the goals of the E-Learning strategy, it will be difficult, if not impossible, to be successful.
Before implementing E-Learning, organizations need to set common goals or objectives.
B. Common goals and objectives include the following:
- To Reduce Learning Costs: As a small business owner, you know that online transactions cost a fraction as much those requiring paper or staff. It’s the same with E-Learning because there are no papers, no delays, and no travel expenses. Such learning enables employees to take what they have just learned from their computer screens and apply it to the tasks at hand.
- To motivate Employees: E-Learning is considered an effective way to keep up with new technology, to generate new ideas, and to keep your workforce fresh and inspired.
- To Improve Flexibility of Course Delivery: Smaller businesses don’t have the staff to manage their training and development initiatives. E-Learning technologies can overcome these administrative restrictions V. EXAMPLE OF THE NECESSARY SUBMODE TO VISUAL STUDENT CLASSROOM AND DASHBORAD:
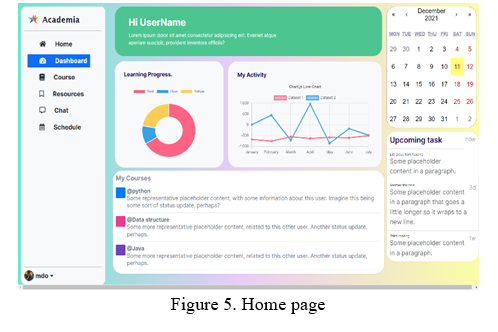
This module is intended for student users. In this submodule the student can view and download the teaching materials and view the messages published by the teachers. Special urls were created for this sub-module using the React routing system. These urls are only accessible to students. Also under the module is based on three Controllers, which deal with all of its logic, drawing information from the database, filtering and displaying them. Students can view only teaching materials and published messages strictly on the year of their enrollment and after their specialization. After login, the student is redirected to a main page, where you will need to choose the desired module between the two, the teaching materials and published messages. To navigate more quickly after the student is redirected to the home page after login, a quick menu will be displayed in the left side menu to access the control panel page, the page for viewing teaching materials and the page for viewing messages. Also one Schedule
Tab is also added for displaying the schedule. Also Course tab is added for quick jump to courses menu and to see which courses student is applied for. On chat window is added which link to question answer session.

Home button on left side redirect to home page is student want to visit home menu after login. Dashboard button contain the current URL. Courses button navigate to courses tab and resources button navigate to resources where it contains notes and important video lessons or important links for study material.
Middle section of dashboard has Student (user) information also the stats about his course progress. Right section has Schedule tab which shows the schedule for the week/month/day.
The Discussion forum is attached to dashboard which is also an important feature of this application.Where student can post a questions and other student and faculty members can give the answer and also faculty members can review it. Below is brief diagram of question answer session.

Above diagram shows the first index page of question answer section and at top right corner navigation options too. Subjects navigation button navigate to subjects menu from where you can select the from which category of questions do you want to see. Popular questions are the once which are mostly asked or most viewed question. Back to home navigate to home page.
Question has Student name, date and subject tag. So you can easily navigate
Through our QA database. After clicking on particular question It will navigate you to related answer. As below shown in fig.

Also answer section has Shown all answer button where you can see all the answers related to this question.

Also another student can submit the answer and also Related images and files to which are going to submit in DB. Above fig shows Answer box which help submit the answer.

Above Buttons are in answer page which help navigate through home and questions page.
Conclusion
In conclusion, the application is scalable, with a wide range of possibilities for improvements, but also with many features already implemented. The application allows in a way accessible to the three types of users to interact with it. One advantageous part of the platform is that it can be extended to several departments, even to several faculties. The e-learning module provides an advantageous software solution for handling teaching materials and important messages, in one sense, from teachers to students. Its purpose is for students to have interaction With other student and teachers. Also quickly and inexpensively access the teaching materials and to keep up-to-date with the latest news. This Web Application is Build on latest technologies like React and Django, it can easily support the bringing of new functionalities. The developed application can be upgraded to every sub module it includes. The fastest and most beneficial optimization that can be brought to the entire module is verification, optimization, and where to rewrite the source code. Such a platform is useful in any educational field, bringing about a way of transmitting, managing and receiving information. The application can be easily used and managed on mobile phones. The novelty of this platform is the unitary handling of departmental management issues. With the help of this section of the platform, both the teacher and the student can talk and receive information from the bottom.
References
[1] Florentina Magda Enescu, Gheorghe Serban, Mariana Jurian, “Web Platform for E-Learning”, ISBN 978-1-7281-1624-2, DOI: 10.1109/ECAI46879.2019.9042106, 2019. [2] Vaishnavi Agarwal, Nandita Pandey, K.M. Anjali “Virtual E-Learning in Indian Educational System for Web-Based Access Control Scheme” ISBN 978-1-7281-7741-0 DOI 10.1109/ICACITE51222.2021.9404719, 2021. [3] Prof. Smita Deshmukh, Mr. Deepak Mane, Mr. Abhijeet Retawade, “Building a Single Page Application Web Front-end for E-Learning site”, ISBN 978-1-5386-7808-4, DOI 10.1109/ICCMC.2019.8819703, 2019 [4] Mahani Hamdan, Jainatul Halida Jaidin, Mia Fithriyah, Muhammad Anshari, “E-Learning in Time of Covid-19 Pandemic: Challenges & Experiences”, ISBN 978-1-6654-1550-7, DOI 10.1109/econf51404.2020.9385507, 2020. [5] Quadri Noorulhasan Naveed, Naim Ahmad, Shamimul Qamar, “Relationship modeling for OSN-based E-Learning Deployment”, ISBN 978-1-7281-4082-7, DOI 10.1109/ICETAS48360.2019.9117275, 2019. [6] Chakir Fri, Rachid Elouahbi, “Machine Learning and Deep Learning applications in E-learning Systems: A Literature Survey using Topic Modeling Approach”, ISBN 978-1-7281-6646-9, DOI: 10.1109/CiSt49399.2021.9357253, 2020 [7] Slavina Ivanova, Georgi Georgiev, “Using modern web frameworks when developing an education application: a practical approach”, ISBN 978-953-233-098-4, DOI: 10.23919/MIPRO.2019.8756914, 2019 [8] Responsive Design in Web Development with Security Using Optimization Algorithms, vol 9, ISSN 2320-9364. [9] Rakesh Garg, Ramesh Kumar, Sandhya Garg, “MADM-Based Parametric Selection and Ranking of E-Learning Websites Using Fuzzy COPRAS” , ISSN 0018-9359, DOI 10.1109/TE.2018.2814611, 2019. [10] Toshihiro Kita, Chikako Nagaoka, “Development of a Moodle UI Using LINE Chat for Casual Learning as a Part of a Learner Assistive LMS”, ISBN 978-1-7281-6942-2, DOI 10.1109/TALE48869.2020.9368321, 2020.
Copyright
Copyright © 2022 S. V. Phulari, Abhishek Lavale, Abhishek Raut, Kishor Naykodi, Prajwal Gadekar. This is an open access article distributed under the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited.

Download Paper
Paper Id : IJRASET39721
Publish Date : 2021-12-30
ISSN : 2321-9653
Publisher Name : IJRASET
DOI Link : Click Here
 Submit Paper Online
Submit Paper Online

